Introduzione:
I colori sono un elemento fondamentale nella progettazione di un sito web. Possono trasmettere emozioni, influenzare il comportamento dei visitatori e creare un’atmosfera unica. In questa guida, parleremo della palette di colori Arancione Bruciato che aggiunge intensità e calore a qualsiasi sito web. Esploreremo come utilizzare i codici HTML per incorporare questi colori nel tuo sito web, ottimizzando allo stesso tempo il tuo sito per i motori di ricerca utilizzando parole di transizione e tecniche SEO.
Arancione Bruciato: la palette che aggiunge intensità e calore al tuo sito web
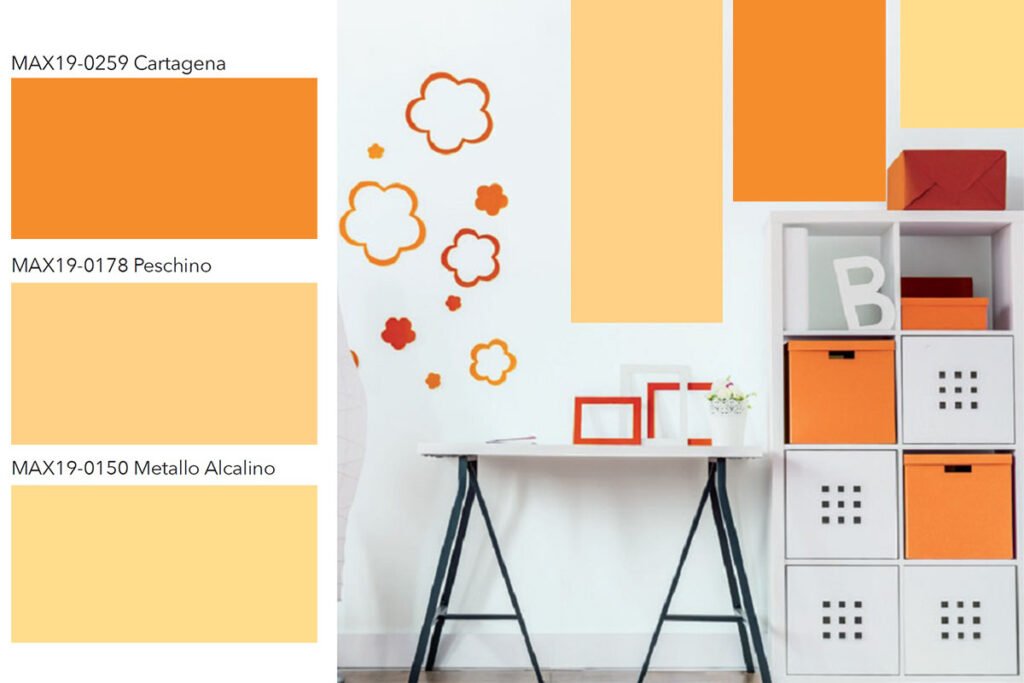
La palette Arancione Bruciato è perfetta per creare un effetto di intensità e calore sul tuo sito web. Composta da colori caldi e vibranti, questa palette può catturare l’attenzione dei visitatori e creare un’esperienza coinvolgente. Ecco alcuni esempi di colori della palette Arancione Bruciato:
1. #FF4500: questo colore arancione bruciato brillante è perfetto per attirare l’attenzione dei visitatori e creare un senso di energia e vitalità.
2. #E65100: un arancione più scuro, questo colore aggiunge profondità e intensità alla tua pagina web.
3. #FF6F00: un arancione vivace e luminoso, questo colore può creare un effetto di calore e comfort, invitando i visitatori a rimanere più a lungo sul tuo sito web.
4. #FF7733: un colore arancione più soft, che aggiunge un tocco di eleganza e sobrietà alla tua pagina web.
Utilizzando questi codici colore nella tua progettazione web, puoi creare un sito web che catturi l’attenzione dei visitatori e li inviti a esplorare ulteriormente il tuo contenuto.
Come utilizzare i codici HTML per incorporare i colori nella tua progettazione web
Per utilizzare i codici colore Arancione Bruciato nella tua progettazione web, puoi utilizzare il codice HTML appropriato. Ecco come puoi incorporare questi colori nella tua pagina web:
Titolo 1
Titolo 2
Titolo 3
Titolo 4
Nell’esempio sopra, abbiamo utilizzato quattro titoli di livello 2 (h2) per mostrare l’utilizzo dei colori della palette Arancione Bruciato. Puoi sostituire i titoli con i tuoi contenuti e utilizzare i codici colore corrispondenti per ottenere l’effetto desiderato.
Ottimizzazione SEO con parole di transizione
Oltre all’utilizzo della palette Arancione Bruciato per aggiungere intensità e calore al tuo sito web, è anche importante ottimizzare il tuo sito per i motori di ricerca utilizzando parole di transizione. Le parole di transizione sono parole o frasi che collegano una parte del contenuto a un’altra e che aiutano i motori di ricerca a capire la struttura e il significato del tuo sito web.
Ecco alcuni esempi di parole di transizione che puoi utilizzare per ottimizzare il tuo sito web:
– In primo luogo
– In aggiunta
– Tuttavia
– Pertanto
– Infine
Utilizzando queste parole di transizione strategicamente nel tuo contenuto, puoi migliorare la leggibilità e l’indicizzazione del tuo sito web da parte dei motori di ricerca. Ricorda di utilizzare parole di transizione in modo naturale e coerente, evitando di sovraccaricare il tuo contenuto con troppe parole chiave.
Conclusioni
La palette Arancione Bruciato è un’ottima scelta per aggiungere intensità e calore al tuo sito web. Utilizzando i codici HTML corrispondenti, puoi incorporare questa palette nella tua progettazione web in modo efficace. Ricorda anche di ottimizzare il tuo sito web per i motori di ricerca utilizzando parole di transizione e tecniche SEO. Con un’attenta attenzione ai dettagli e una progettazione ben pianificata, puoi creare un sito web coinvolgente ed efficace che attiri l’attenzione dei visitatori e raggiunga posizioni elevate sui motori di ricerca.